How To Store Uploaded Pictures In Disk For Websites

File upload is an essential aspect of whatsoever project. Given this importance, it is surprising that many developers face challenges of adding file upload feature to their projects. In detail, developers are unsure about how to upload and validate files.
In this tutorial, I will talk over how to implement Laravel file upload functionality with multiple file and paradigm uploading selection. I volition utilise the Laravel storage folder and then create database tape for uploading files. I volition use Laravel v.5 and Bootstrap to power the code of this tutorial.
- Prerequisites
- Create Model with Migration
- Detail Model
- Create the Migration
- Model Of ItemDetails
- Migration of ItemDetails Table
- Database Configuration
- Gear up the Road
- Create the Controller
- View File (Upload_form.blade.php)
- Controller with Validation
- Storing Data and Files in Laravel
- With Validation
- Difference Between Local and Public Disks
- Manipulating files
- Sending Files equally Email Attachments
- Create email sender class
- Create the email template
You might also like: PHP File Upload with jQuery AJAX
Prerequisites
For the purpose of this tutorial, I assume that you have a Laravel awarding installed on a spider web server. My setup is:
- Linux/Unix or WAMP/XAMPP environment
- Laravel 5.5
- PHP 7.i
- MySQL
- Web server (Apache, NGINX or integrated PHP spider web server for testing)
I have installed a Laravel app on a Cloudways managed Laravel server considering it has everything I'll need for this tutorial. If you do not have an account on Cloudways, sign upwards for gratuitous, and bank check out the following GIF to setup the server and awarding in just a few clicks.

Create Model with Migration
I will start past creating the model and the tables in which I will save the files.
Launch the SSH terminal, go to the awarding'southward public root folder and type post-obit commands:
php artisan make:model Particular -m php artisan brand:model ItemDetails -thousand
Particular Model
When the migration and the model have been created successfully, get to app/Item.php and add together the following Model code to it:
<?php namespace App; use Illuminate\Database\Eloquent\Model; class Item extends Model { protected $fillable = ['name']; } Create the Migration
Get to the database/migration folder and open the migration file for item. You lot will see the default structure that include (in my case) id , proper noun, timestamps.
<?php use Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Design; utilise Illuminate\Database\Migrations\Migration; class CreateItemsTable extends Migration { public role up() { Schema::create('items', function (Design $table) { $table->increments('id'); $table->string('name'); $table->timestamps(); }); } public office down() { Schema::drib('items'); } }?> Model Of ItemDetails
The model comprises of the following lawmaking:
<?php namespace App; use Illuminate\Database\Eloquent\Model; class ItemDetail extends Model { protected $fillable = ['item_id', 'filename']; public function item() { return $this->belongsTo('App\Item'); } } ?> In the above code, I used belongTO because itemDetails belongs to Item tabular array and item_id is the foreign primal. This is known as inverse relation in Laravel.
Migration of ItemDetails Table
Go to the database/migration folder and open the migration file for itemdetails. You lot will see the default structure that include id , proper name . timestamps.
<?php utilize Illuminate\Support\Facades\Schema; use Illuminate\Database\Schema\Design; utilize Illuminate\Database\Migrations\Migration; class CreateItemDetailsTable extends Migration { /** * Run the migrations. * * @return void */ public function upwardly() { Schema::create('item_details', function (Blueprint $tabular array) { $table->increments('id'); $tabular array->integer('item_id')->unsigned(); $tabular array->strange('item_id')->references('id')->on('items'); $table->cord('filename'); $table->timestamps(); }); } public office down() { Schema::drop('item_details'); } } ?> Next , In the app/Providers/AppServiceProvider.php file, the kick method set up a default cord length:
employ Illuminate\Back up\Facades\Schema; public part boot() { Schema::defaultStringLength(191); } Database Configuration
In a Laravel powered app, database configuration is handled past ii files: env and config/database.php. In my instance, I created a database with the name uploading. The Cloudways Database Managing director makes the entire process very piece of cake.
Next, run the post-obit command in the terminal to create tables in the database:
php artisan migrate
At present, when you cheque the database, you will meet that the tables have been created successfully.
You might besides similar: Connect Laravel with Firebase Real Time Database
Set upwardly the Road
Route sets the application URL and the controller method for this URL. Routes are located in road/web.php and contains the following code:
Route::get('/multiuploads', '[email protected]'); Road::post('/multiuploads', '[email protected]'); Terminate Wasting Time on Servers
Cloudways handle server direction for you so yous tin focus on creating corking apps and keeping your clients happy.
Create the Controller
Next, create the Controller by using the following control:
php artisan brand:controller UploadController
Next, go to app/Http/Controller/UploadController and open up the Controller file. Add the following code to it:
namespace App\Http\Controllers; use Illuminate\Http\Request; class UploadController extends Controller { public function uploadForm() { return view('upload_form'); } public office uploadSubmit(Request $asking) { // coding …. } } View File (Upload_form.bract.php)
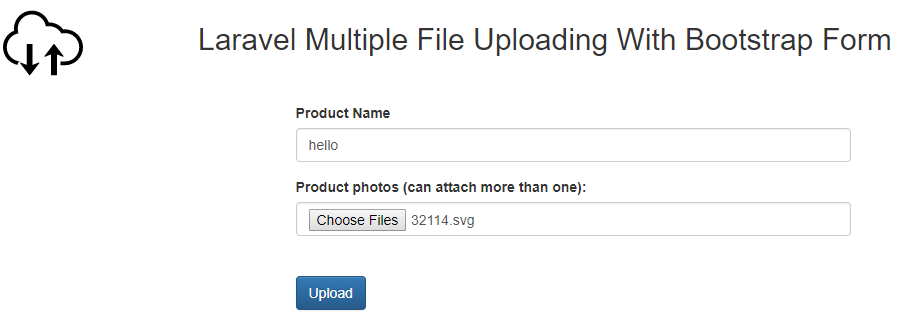
In the view file, I have used Bootstrap for styling the code, link stylesheet , jQuery, JavaScript files.
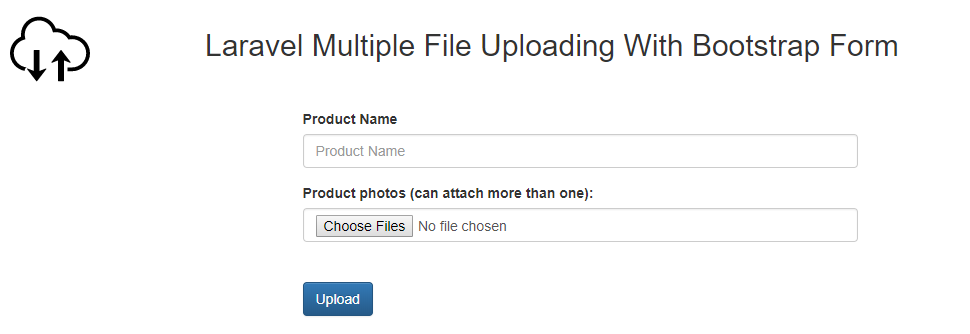
<!doctype html> <html lang="{{ app()->getLocale() }}"> <head> <meta charset="utf-8"> <meta http-equiv="Ten-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Laravel Uploading</championship> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.three.seven/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <!-- Optional theme --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="bearding"> <!-- Fonts --> <link href="https://fonts.googleapis.com/css?family=Raleway:100,600" rel="stylesheet" type="text/css"> <!-- Styles --> <mode> .container { margin-acme:two%; } </fashion> </head> <torso> @if (count($errors) > 0) <div class="alert alert-danger"> <ul> @foreach ($errors->all() every bit $mistake) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <div course="container"> <div grade="row"> <div class="col-md-ii"> <img src="/32114.svg" width="lxxx" /></div> <div course="col-dr.-viii"><h2>Laravel Multiple File Uploading With Bootstrap Grade</h2> </div> </div> <br> <div class="row"> <div course="col-doc-3"></div> <div grade="col-md-6"> <form activity="/multiuploads" method="post" enctype="multipart/grade-data"> {{ csrf_field() }} <div grade="form-grouping"> <label for="Production Proper name">Product Name</label> <input type="text" name="proper name" course="form-command" placeholder="Product Name" > </div> <label for="Product Name">Product photos (can attach more than one):</label> <br /> <input blazon="file" class="grade-command" name="photos[]" multiple /> <br /><br /> <input type="submit" class="btn btn-chief" value="Upload" /> </grade> </div> </div> </div> </trunk> </html> Controller with Validation
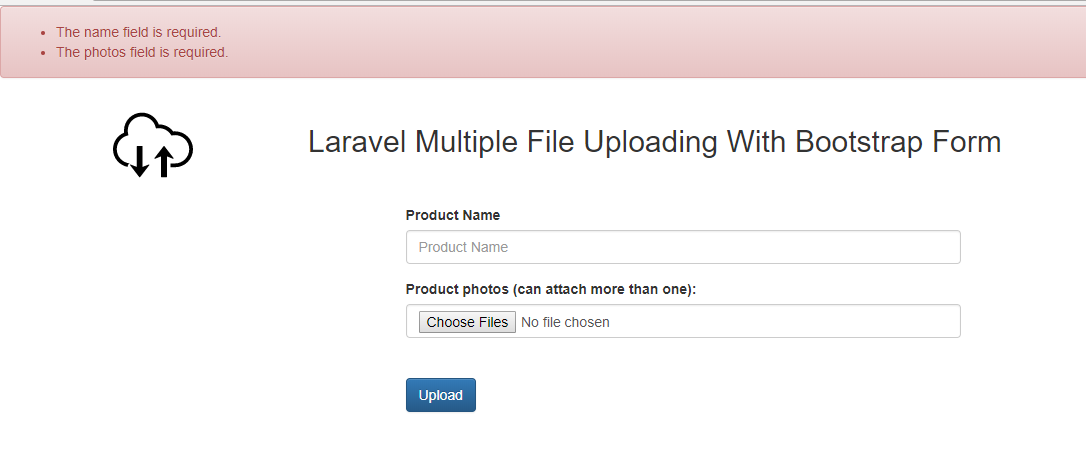
I have use Bootstrap classes for showing the alarm for validation and use Laravel Validation methods to validate the type of file. Use the following lawmaking for the controller:
<?php namespace App\Http\Controllers; utilize App\Detail; use App\ItemDetail; utilise Illuminate\Http\Request; class UploadController extends Controller { public office uploadForm() { return view('upload_form'); } public function uploadSubmit(Request $request) { $this->validate($request, [ 'proper noun' => 'required', 'photos'=>'required', ]); if($asking->hasFile('photos')) { $allowedfileExtension=['pdf','jpg','png','docx']; $files = $request->file('photos'); foreach($files equally $file){ $filename = $file->getClientOriginalName(); $extension = $file->getClientOriginalExtension(); $check=in_array($extension,$allowedfileExtension); //dd($check); if($check) { $items= Detail::create($request->all()); foreach ($request->photos as $photo) { $filename = $photo->store('photos'); ItemDetail::create([ 'item_id' => $items->id, 'filename' => $filename ]); } echo "Upload Successfully"; } else { echo '<div class="alert alert-warning"><strong>Alarm!</strong> Distressing But Upload png , jpg , dr.</div>'; } } } } }?> Storing Data and Files in Laravel
Laravel provides a storage filesystem that stores all the data including files and images.
For this, Laravel provides config/filesystems.php, located in the config binder. In this file, you can specify the locations for your file storage.
render [ 'default' => 'local', 'disks' => [ 'local' => [ 'commuter' => 'local', 'root' => storage_path('app'), ], // ... Using the above code snippet, you could save the files in app/storage folder instead of the public folder. This is a good coding practice for storing data considering this location is inaccessible from the browser. For the purpose of this tutorial, I have created a folder with the proper noun photos in storage/app/.
When the run the app in the browser, you lot will see the following screens:

With Validation



To see the paradigm and file upload in Laravel in activity, check out the demo.
Divergence Between Local and Public Disks
You can meet the disks local and public divers in config/filesystems.php. Laravel uses the local disk configuration past default. The underlying difference between local and public disk is that local disk is private and tin can't be accessed from the browser, whereas the public disk tin can exist easily accessed from the browser.
Since the public deejay is in storage/app/public and Laravel's server root is in public, yous need to link storage/app/public to Laravel's public folder. We can do past running php artisan storage:link.
Manipulating files
Laravel largely needs external help in resizing images, calculation filters and other related operations. Adding these feature to the native surroundings of Laravel will only bloat the application since in that location isn't any installs needed. For that, we demand a package called intervention/image. Earlier higher up, we accept already installed this package, but notwithstanding composer requires information technology for reference.
Nosotros don't need to annals anything since Laravel can automatically detect packages. Read the following if y'all are using bottom version than Laravel 5.5.
To resize an paradigm
$image = Image::make(storage_path('app/public/profile.jpg'))->resize(300, 200); Even Laravel'southward packages are fluent.
Sending Files every bit Electronic mail Attachments
For send files with attachments yous simply paste the following code in your controller co-ordinate to input fields.
<?php ... ... public office uploadDocument(Request $request) { $title = $request->file('name'); // Become the uploades file with name certificate $document = $request->file('certificate'); // Required validation $request->validate([ 'name' => 'required|max:255', 'document' => 'required' ]); // Check if uploaded file size was greater than // maximum allowed file size if ($document->getError() == i) { $max_size = $document->getMaxFileSize() / 1024 / 1024; // Become size in Mb $error = 'The certificate size must exist less than ' . $max_size . 'Mb.'; return redirect()->back()->with('flash_danger', $error); } $data = [ 'document' => $document ]; // If upload was successful // send the email $to_email = [email protected]; \Mail::to($to_email)->ship(new \App\Mail\Upload($data)); return redirect()->back()->with('flash_success', 'Your document has been uploaded.'); } Create email sender class
To send the email in Laravel, yous need to create a separate class file. This grade will take the functionality to prepare email and its body. Besides we volition adhere the uploaded file as inline attachment.
Hither is my e-mail class:
<?php #App\Mail\Upload.php namespace App\Mail; use Illuminate\Passenger vehicle\Queueable; employ Illuminate\Post\Mailable; use Illuminate\Queue\SerializesModels; course Upload extends Mailable { use Queueable, SerializesModels; protected $data; /** * Create a new message instance. * * @return void */ public function __construct($data=[]) { $this->data = $data; } /** * Build the message. * * @return $this */ public function build() { return $this->view('emails/upload') ->subject('Document Upload') ->attach($this->data['certificate']->getRealPath(), [ 'as' => $this->data['document']->getClientOriginalName(), 'mime' => $this->data['document']->getClientMimeType(), ]); } } The important functions used here are:
– getRealPath(): Get the temporary upload path – getClientOriginalName(): Get the name of uploaded file – getClientMimeType(): Go the mime type of uploaded file
Create the e-mail template
In the above step, our email course refers to the email template as return $this->view('emails/upload'). So we will create the e-mail template at resources/views/emails/upload.bract.php
#resources/views/emails/upload.bract.php <p>Hi,</p> <p>Delight download the attached file.</p> <p>Thanks</p>
Now when you submit the form, your uploaded file will be sent an email attachment.
Share your opinion in the annotate section. Comment At present
Share This Article
Customer Review at 
"Cloudways hosting has one of the best customer service and hosting speed"
Sanjit C [Website Developer]
Shahzeb Ahmed
Shahzeb is a Digital Marketer with a Software Engineering background, works as a Community Managing director — PHP Community at Cloudways. He is growth ambitious and aims to learn & share information nearly PHP & Laravel Development through practice and experimentation. He loves to travel and explore new ideas whenever he finds fourth dimension. Get in impact with him at [email protected]
Source: https://www.cloudways.com/blog/laravel-multiple-files-images-upload/
Posted by: sullivanpoempon.blogspot.com

0 Response to "How To Store Uploaded Pictures In Disk For Websites"
Post a Comment